申し込みフォームの作り方
イベントやカタログ、来店予約用の申し込みフォームを無料で簡単に作成可能。
自社で開催するイベントの告知や、購入・契約につなげる検討用のカタログ/パンフレットの送付、商品・サービスについて直接説明するための来店予約など、“申し込み”というゴールを定めてサイトを運営している人も多いと思います。
ビジネスに直結するだけに、できるかぎり離脱率を抑え、取りこぼしのないフォームを作りたいですよね。けれど、「成果につながる申し込みフォーム」は具体的にどんなものかイメージできているでしょうか。Webマーケティングを熟知している方ならともかく、ほとんどの方は最適解を知らないはずです。
Tayoriを使えば、専門知識がなくても成果につながる申し込みフォームを簡単3STEPで作成できます。
自サイトに初めて申し込みフォームを設置する方、あるいは「これまでの申し込みフォームでは成果につながりにくい」と感じている方に、Tayoriの申し込みフォームの使い方を解説します。

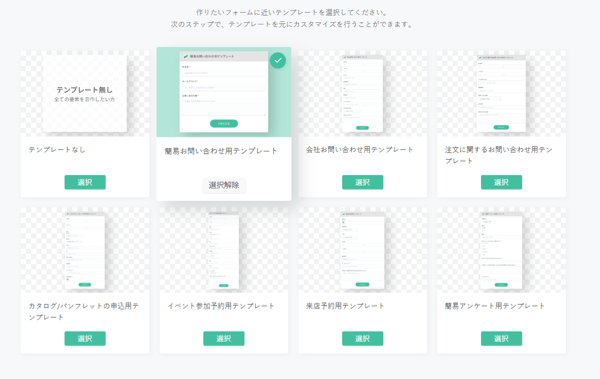
STEP1:まずは目的に合ったテンプレートを選択しよう
申し込み件数が増える申し込みフォームを作成するには、まず基本を押さえることが大切です。
イベント・セミナーへの参加申し込みなのか、資料送付を請求する申し込みなのか、来店予約をするための申し込みフォームなのかで、最適な入力項目は変わってきます。どんな申し込みフォームにすればいいのかわからない場合は、Tayoriの基本テンプレートを活用しましょう。Tayoriでは「カタログ/パンフレットの申込用」「イベント参加予約用」「来店予約用」という3種類(問い合わせ用などを含めると全7種類)を用意しています。
テンプレートを導入した上で、「氏名のカナ表記は、うちのサイトには必要ないな」「1度削除したけど、来店前日にスマホのSMS(ショートメッセージサービス)でリマインドを送っておきたいから、電話番号は必須にしよう」など、運用しながら申し込みフォームを改善していくのがベターです。
原則、入力項目は少なければ少ないほど離脱率は低下します。基本のテンプレートから始めて、不要そうな項目は削ってみてもいいでしょう。

STEP2:質問内容を調整してみよう
テンプレートを選択したら、一旦質問内容を確認してみましょう。目的に合わせた質問項目がセットされているのでそのまま使っても大丈夫ですが、必要に応じて修正してみましょう。
申し込みフォームの項目は、管理画面上からすぐに修正可能。直感的に操作できるUIになっており、1クリックで質問項目を入れ替えたり、設問を追加できたりします。文言や質問形式、入力必須項目の設定も簡単に変更できます。「ここは記述式ではなく選択式にしよう」「メールアドレスだけ入力必須にしよう」「住所は複数行にわけてもらった方がいい」など、思い立ったら数分で修正できます。
しかも、申し込みフォームはGoogleアナリティクスと連携可能。Tayoriの管理画面上でIDを入力すれば、申し込みフォームへのアクセス数や離脱率などを計測できます。それらのデータを見ながら質問項目を変えていくとなお良いでしょう。

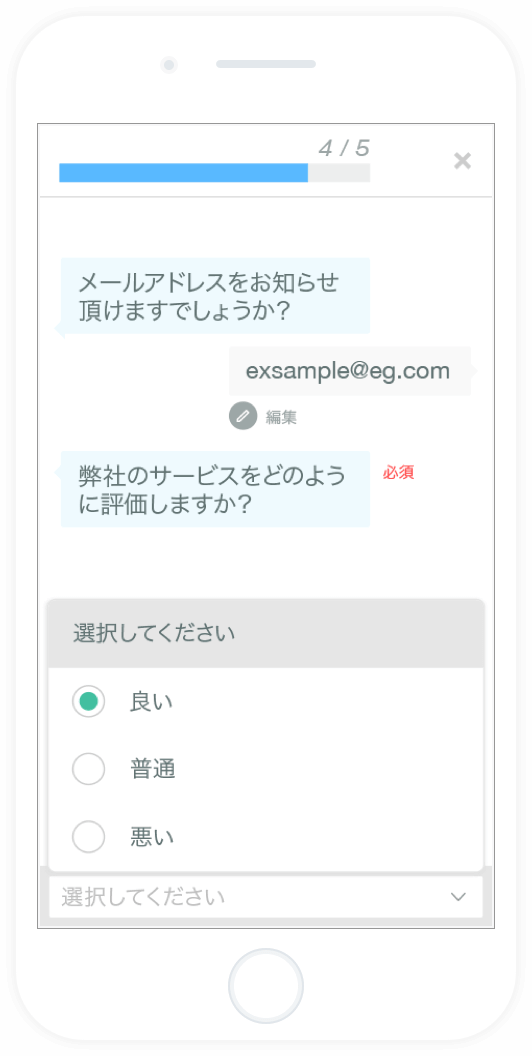
STEP3:プレビューを確認し、公開しよう
質問項目を調整したら、最後にプレビュー画面を確認しましょう。プレビューとは、実際ユーザーが見る画面のことです。
質問の流れはおかしくないか、フォームが長すぎないかなど、ユーザー視点に立って最終確認してみましょう。
また、プレビューを確認する時はスマホでの見え方も意識しましょう。スマホが普及した今、PCだけではなくスマホでも見やすくなっているかが重要です。
Tayoriはスマホ最適化を前提に設計されているので、特にスマホ用の設定は必要ありません。難しい設定は気にせず、フォームの長さや質問内容など、コンテンツの中身の改善に集中して取り組んでください。
プレビュー画面を確認し、問題なければ公開して完了です。メルマガやSNSなどで、ユーザーにどんどん発信していきましょう。

トーク形式の入力や日付入力など、用途に合わせたカスタマイズも可能
基本的なフォームであれば3STEPで作成できますが、それ以外にも多彩な機能を提供しています。
たとえば、よりスマートフォンから気軽に申し込みできるように、対話形式で1項目ずつ必要な情報を入力していく”トーク形式”の申し込みフォームを利用することも可能です。
さらに、来店予約やカタログ/試供品の発送がしやすいように、申し込みフォーム上にカレンダーを表示して希望日を選択させる「日付入力」式の項目も設置できます。
どのような目的で申し込みしたのかを尋ねるのに使える「単一選択(ラジオボタン/プルダウンリスト)」「複数選択(チェックボックス)」、申し込み時に同意しておいてほしい事項を記載しておく「利用規約」などの項目も、手軽に追加/編集できるようになっています。

申し込みフォームは作成してからが本番。お問い合わせが届いた後はしっかりフォローしよう
申し込みフォームは、公開完了がゴールではありません。ユーザーに申し込みをいただくのが1つのゴールです。加えて、申し込みをいただいた後のアフターフォローもとても重要です。
申し込み件数がいくら増えても、そこから成約につながらなくては意味がありません。届いた申し込みに対して的確にフォローできるように、時には申し込みフォームでの離脱率が上がってでも、入力必須の項目数を増やした方がいいかもしれません。
また、申し込み完了後に表示する完了画面も、一工夫しておきたいところです。「2~3営業日以内に担当者からメール連絡させていただくので、しばらくお待ちください」など、申し込み後にこちらから連絡するタイミングなどについて記載しておきましょう。そうすることで「連絡がまだ来ないけど、忘れられたかな」と申し込みしてきてくれた人を不安にさせずに済みます。
このように申し込み後の対応のことまで考えて、購入・契約につなげる確率を上げる努力も怠らないようにしてください。

Tayoriなら、申し込み後のアフターフォロー体制を整備しやすい
Tayoriは、申し込み後のフォロー機能も充実しています。
Tayoriの申し込みフォームは、申し込み完了後の画面に表示する文章をカスタマイズ可能です。文章に加えてボタンを表示して別ページに遷移させることもできますから、例えば「申し込み後の流れ」といった解説ページを用意して、これからどのようなプロセスで進んでいくのか、チェックしておいてもらうのもいいでしょう。
また、Tayoriには、申し込みが入った知らせをメールやSlackで通知する機能もあります。(※メール通知はチームプラン以上を、Slack通知はプロフェッショナルプランご契約の会員様のみ利用可能)
申し込み後のフォローを担当する部署にも通知するように設定しておくことで、よりスピーディーな対応を実現します。
フォーム作成のコツ
様々なフォーム作成のコツについてご説明します。